728x90
반응형

자바스크립트 파일 준비
<javaScript>
console.log(arr.length)
const saleList = arr.filter(ob => ob.price != ob.salePrice)
console.log(saleList.length)
const dataList = arr.map(ob => {
const data = {
name : ob.name,
price : ob.price,
salesCount : ob.salesCount,
grade: ob.grade
}
return data
})
console.log(dataList[0])
const tbody = document.querySelector('tbody')
let tag =''
dataList.forEach(ob =>{
tag += `<tr>`
tag += ` <td>${ob.name}</td>`
tag += ` <td>${ob.price}</td>`
tag += ` <td>${ob.salesCount}</td>`
tag += ` <td>${ob.grade}</td>`
tag += `</tr>`
})
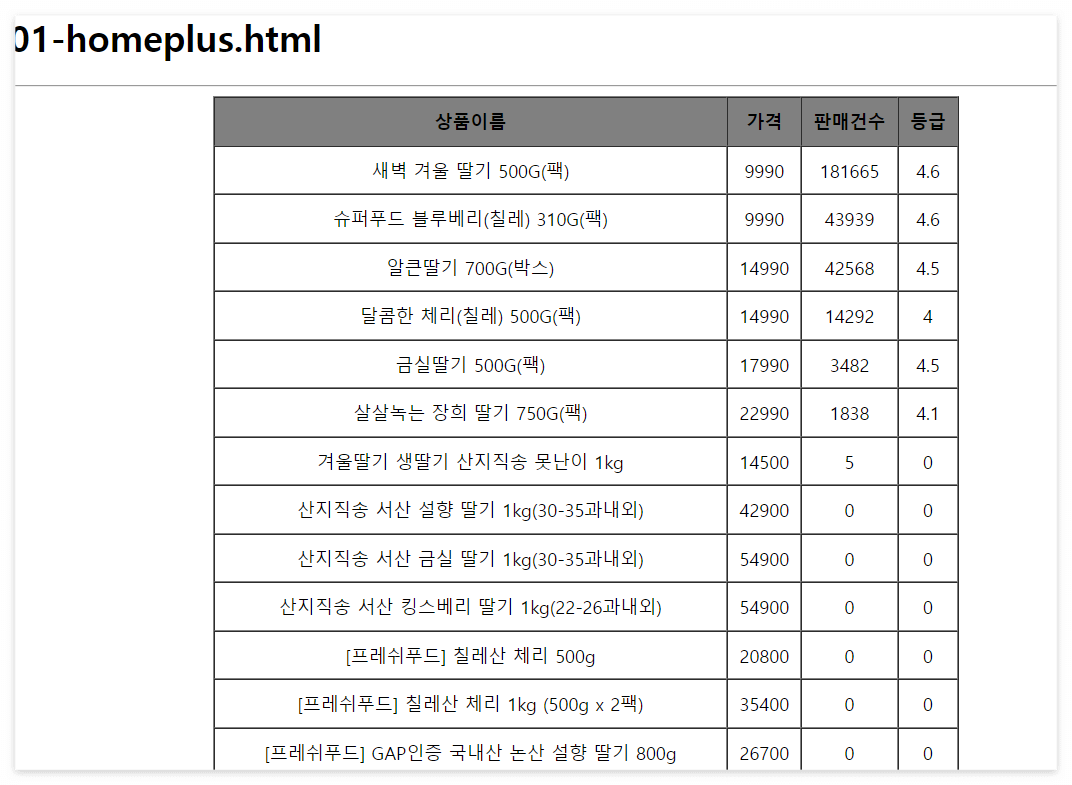
tbody.innerHTML += tagmap으로 테이블의 구성요소를 새로 지정한 후 자바스크립의 반복문을이용해서 tr에 td를 직접 채워준다.

상품이름을 클릭하면 가나다 순으로 정렬
// name을 클릭하면 각 객체의 name을 기준으로 정렬하기
const name = document.querySelector('th.name')
name.onclick = function() {
const trList = document.querySelectorAll('tbody > tr')
const trArray = Array.from(trList)
trArray.sort((a,b) => {
const nameA = a.querySelector('td:nth-child(1)')
const nameB = b.querySelector('td:nth-child(1)')
return nameA > nameB ? 1:-1
})
trArray.forEach(tr => tbody.appendChild(tr))
}변수 nameA의 첫번째 td와 변수 nameB의 첫번째 td를 비교해서 정렬 후
반복문으로 tr을 tbody에 요소를 하나씩 채워준다.

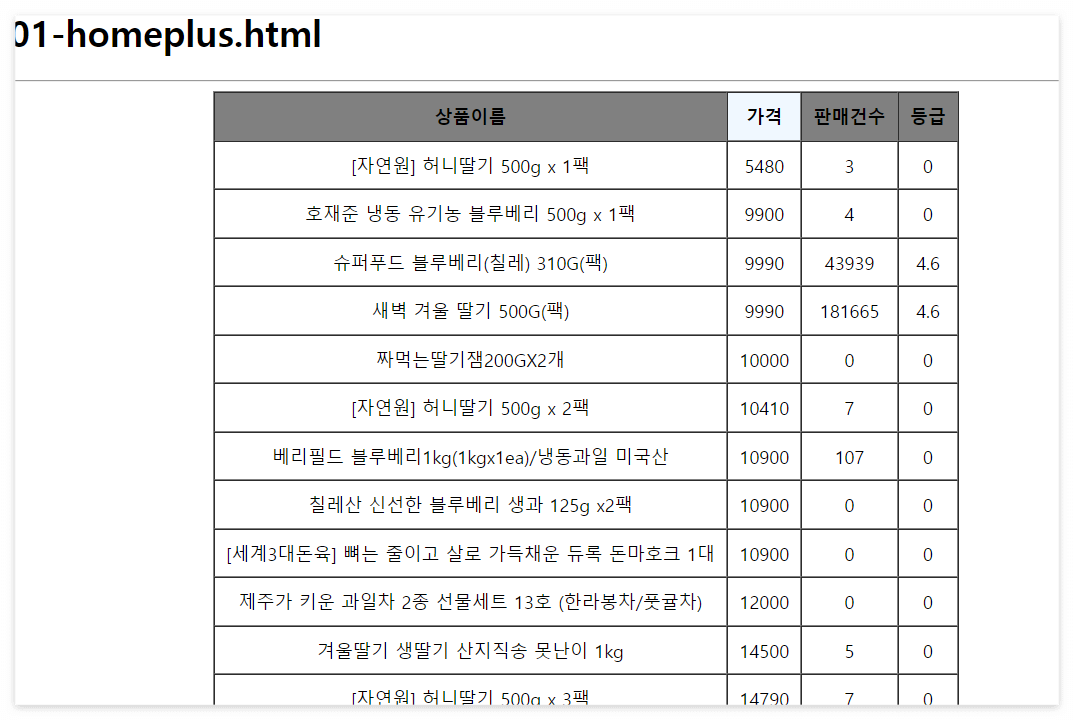
가격을 클릭하면 오름차순으로 정렬
// price를 클릭하면 각 객체의 price를 기준으로 정렬하기
const price = document.querySelector('th.price')
price.onclick = function() {
const trList = document.querySelectorAll('tbody > tr')
const trArray = Array.from(trList)
trArray.sort((a,b) => {
const priceA = +a.querySelector('td:nth-child(2)').innerText
const priceB = +b.querySelector('td:nth-child(2)').innerText
return priceA - priceB
})
trArray.forEach(tr => tbody.appendChild(tr))
}a.querySelector는 단순 문자열만 비교하기 때문에 a앞에 +를 붙여서 정수로 바꿔준다.
td의 두번째 요소를 price A 와 priceB 끼리 서로 비교한 후
appendChild로 데이터를 화면에 출력할 수 있게 해준다.

버튼을 클릭하면 요소를 정렬할 수 있게 코드를 작성했지만
매번 겹치는 코드가 존재해서 불필요한 메모리소모가 있다.
불필요한 속성을 제거해서 arr의 내용을 문서에 반영해보자.
<script>
// 불필요한 속성을 제거한 후
// arr의 내용을 문서에 반영하기
let tag =''
arr.map(ob =>{
return {
name : ob.name,
price : ob.price,
salesCount : ob.salesCount,
grade : ob.grade
}
}).forEach(ob =>{
tag += `<tr>`
tag += ` <td>${ob.name}</td>`
tag += ` <td>${ob.price}</td>`
tag += ` <td>${ob.salesCount}</td>`
tag += ` <td>${ob.grade}</td>`
tag += `</tr>`
})
tbody.innerHTML += tag
</script>
문서에 반영할 내용을 함수안에 넣어서 쓸 수 있다.
// 불필요한 속성을 제거한 후
// arr의 내용을 문서에 반영하기
const tbody = document.querySelector('tbody')
function loadHandler(){
let tag =''
arr.forEach(ob =>{
tag += `<tr>`
tag += ` <td class="name">${ob.name}</td>`
tag += ` <td class="price">${ob.price}</td>`
tag += ` <td class="salesCount">${ob.salesCount}</td>`
tag += ` <td class="grade">${ob.grade}</td>`
tag += `</tr>`
})
tbody.innerHTML += tag
}
window.onload = loadHandler
th를 클릭하면 각 클래스의 이름을 기준으로 정렬하기
//th를 클릭하면 각 클래스의 이름을 기준으로 정렬하기
const thList = document.querySelectorAll('th')
function sortHandler(event){
const className = event.target.className
alert(className)
}
thList.forEach(th => th.onclick = sortHandler)
th를 누르면 class이름이 뜨게 경고창을 만들어준다.

각각의 th에 있는 요소를 클릭만 해도 함수하나를 가지고 여러 컬럼들을 원하는 데로 정리할 수 있다.
클릭 당한 th의 class이름을 불러오는 것이다.
const thList = document.querySelectorAll('th')
function sortHandler(event){
const className = event.target.className
const trArray = Array.from(document.querySelectorAll('tbody > tr'))
trArray.sort((a,b) => {
// .으로 시작하는 것이 class이름이기 때문에
// 값이 .className으로 바뀌어야 되기때문에 let이어야한다.
let valueA = a.querySelector('.'+className).innerText
let valueB = b.querySelector('.'+className).innerText
// class이름이 name이 아니면 +를 붙혀준다. (정수로 계산해야 하기때문)
if(className != 'name'){
valueA = +valueA
valueB = +valueB
}
let result = valueA > valueB ? 1:-1
return result
})
trArray.forEach(tr => tbody.appendChild(tr))
}
thList.forEach(th => th.onclick = sortHandler)
하나의 함수가 8개의 기능을 수행한다.
//th를 클릭하면 각 클래스의 이름을 기준으로 정렬하기
const thList = document.querySelectorAll('th')
function sortHandler(event){
//클릭당한 th의 className을 불러온다.
const className = event.target.className
//클릭당한 th의 order 속성값을 정수로 불러온다.
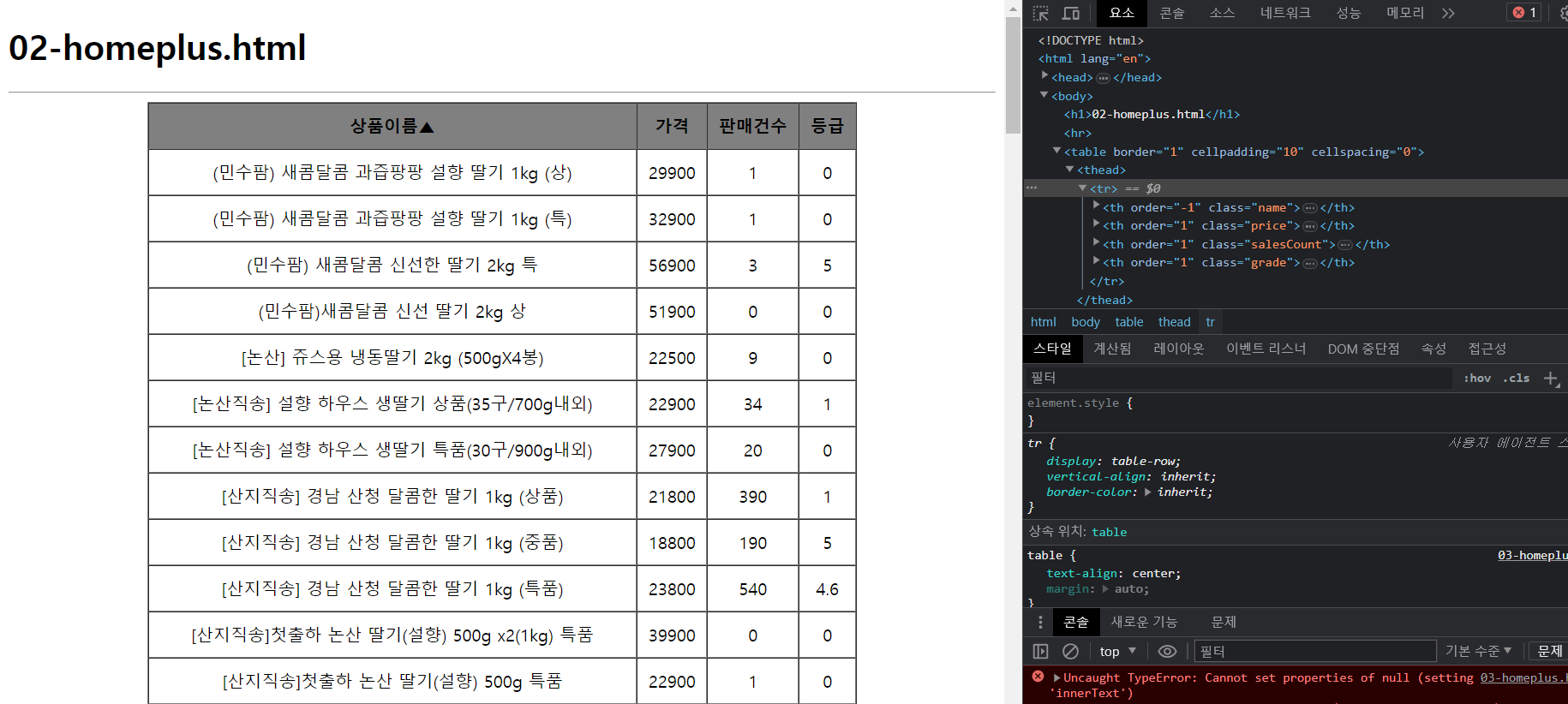
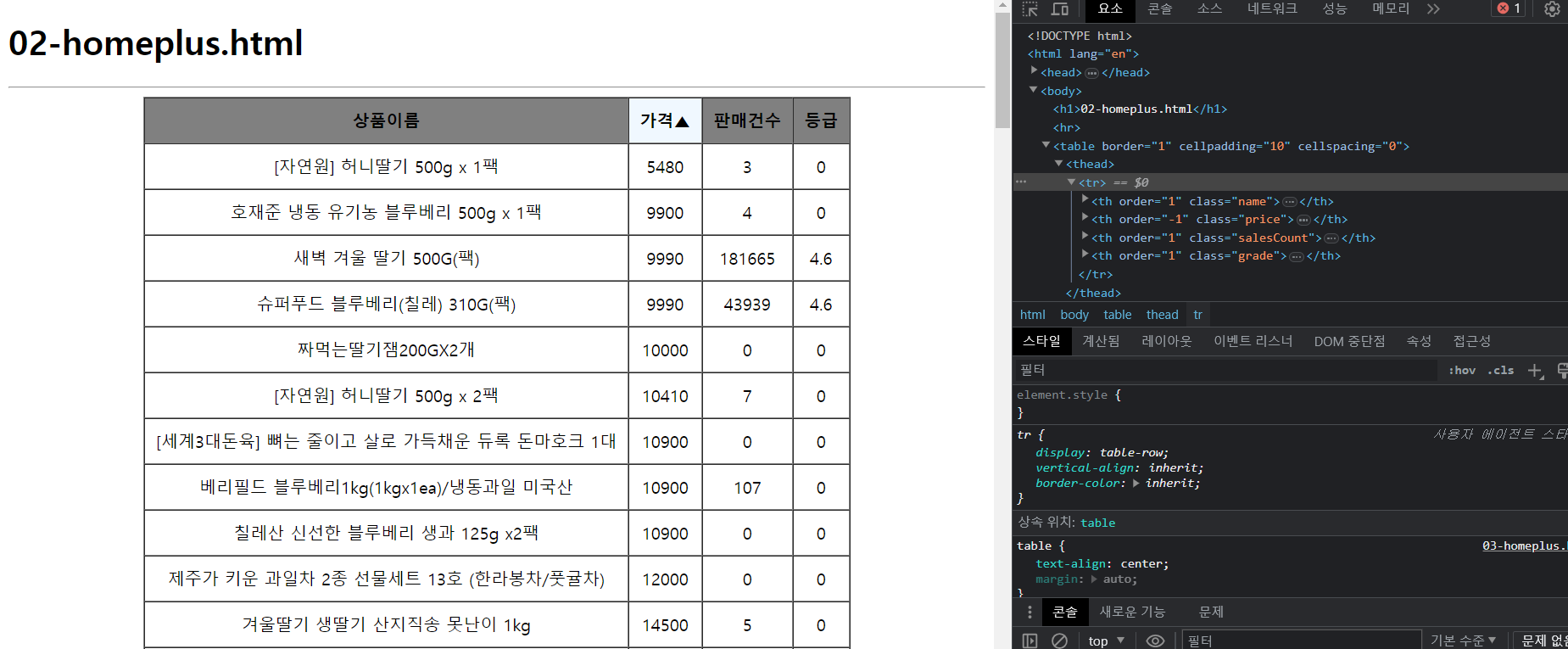
const order = +event.target.getAttribute('order')
//클릭당한 th 내부의 span을 불러온다(모든 span에 대해서 글자를 지우고 수행한다.)
document.querySelectorAll('thead span').forEach(span =>span.innerText='')
const span = event.target.querySelector('span')
// oder가 0보다 크면 ▲ 아니면 ▼
span.innerText = order > 0 ? '▲' : '▼'
const trArray = Array.from(document.querySelectorAll('tbody > tr'))
trArray.sort((a,b) => {
// .으로 시작하는 것이 class이름이기 때문에
// 값이 .className으로 바뀌어야 되기때문에 let이어야한다.
let valueA = a.querySelector('.'+className).innerText
let valueB = b.querySelector('.'+className).innerText
// class이름이 name이 아니면 (정수로 계산해야 하기때문) +를 붙혀준다.
if(isNumeric(valueA) && isNumeric (valueB)){
valueA = +valueA
valueB = +valueB
}
let result = valueA > valueB ? 1:-1
//현재값에서 order가 바뀌면 -1이 추가가 되는 것이다.
event.target.setAttribute('order', order * -1)
return result * order
})
trArray.forEach(tr => tbody.appendChild(tr))
}
thList.forEach(th => th.onclick = sortHandler)
클릭당한 th의 order 속성값을 정수로 불러온다.
클릭당한 th 내부의 span을 불러온다 (모든 span에 대해서 글자를 지우고 수행한다.)
order가 0보다 크면 ▲ 아니면 ▼


728x90
반응형
'vscode를 이용한 웹구축(html)' 카테고리의 다른 글
| javascript (0) | 2023.07.20 |
|---|---|
| semantic 태그, flex-flow 연습 (0) | 2023.07.18 |
| 쇼핑몰 따라만들기 (0) | 2023.07.13 |
| HTML CSS <style> font- style (0) | 2023.07.12 |
| html에 대한 기초 정리 , background (0) | 2023.07.12 |