2023.07.06 - [파이썬을 이용한 웹구축] - vsCode (Visual Studio Code) 자주쓰는 html 태그 다뤄보기
vsCode (Visual Studio Code) 자주쓰는 html 태그 다뤄보기
https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite
ji7290.tistory.com
30일차 폴더 생성

전체 탭 지우기 ctrl + k 눌렸다가 w
새 html 파일 생성

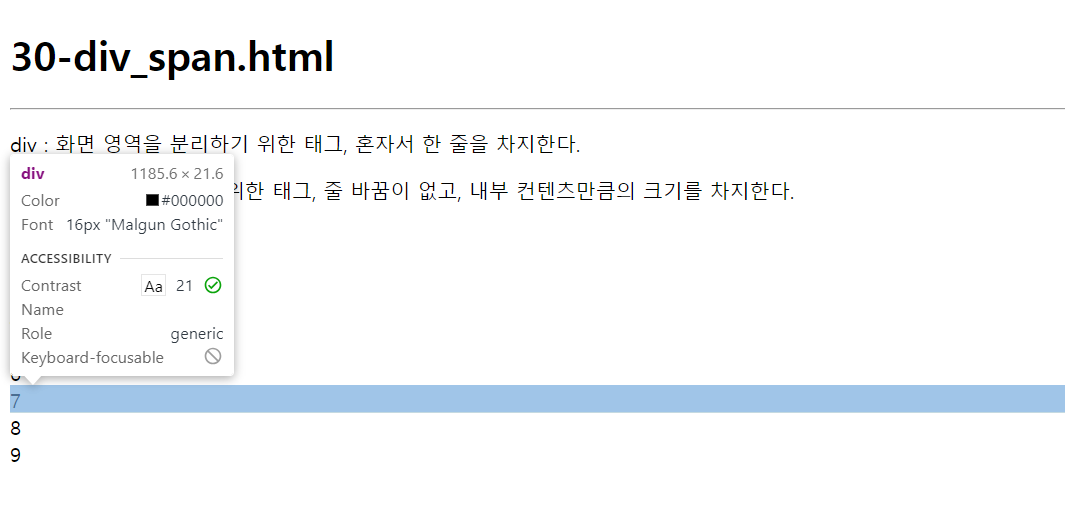
div
화면 영역을 분리하기 위한 태그
혼자서 한 줄을 차지한다.
span
요소를 구분하기 위한 태그
줄 바꿈이 없고, 내부 컨텐츠만큼 크기를 차지한다.
div하나가 가로줄을 온전히 다 차지하기 때문에 줄이 바뀐다.
<p>
div : 화면 영역을 분리하기 위한 태그, 혼자서 한 줄을 차지한다.
</p>
<p>
span : 요소를 구분하기 위한 태그, 줄 바꿈이 없고, 내부 컨텐츠만큼의 크기를 차지한다.
</p>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>

div가 아무런 특징이 없는 만큼 div로 틀만 잡아놓고 style로 내가원하는 글자의 서식을 조정할 수 있다.
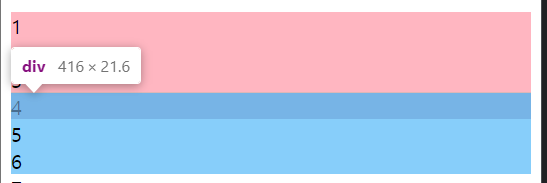
<div style="background-color: lightpink;">1</div>
<div style="background-color: lightpink;">2</div>
<div style="background-color: lightpink;">3</div>
<div style="background-color: lightskyblue;">4</div>
<div style="background-color: lightskyblue;">5</div>
<div style="background-color: lightskyblue;">6</div>

<span>

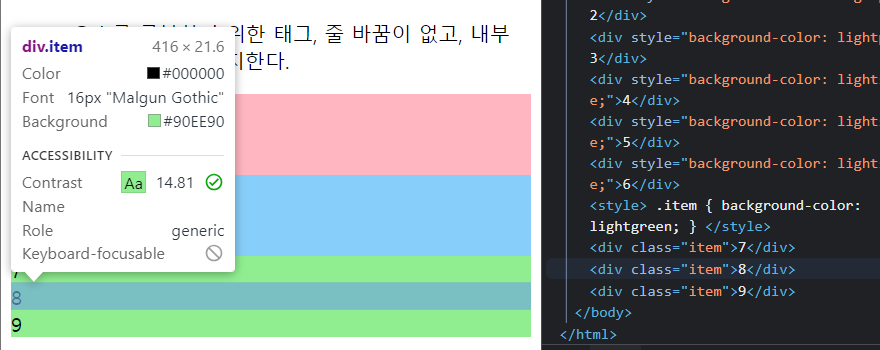
해당 클래스를 이용해서 클래스가 item인 요소는 전부다 일괄적으로 서식을 지정한다.
<style>
.item {
background-color: lightgreen;
}
</style>
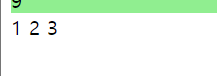
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>

태그이름
아이디
클래스 (같은 클래스 이름을 가진다면 전부 일괄처리 )
이 세가지 방식을 이용해서 요소들을 지목할 수 있다. (선택자)
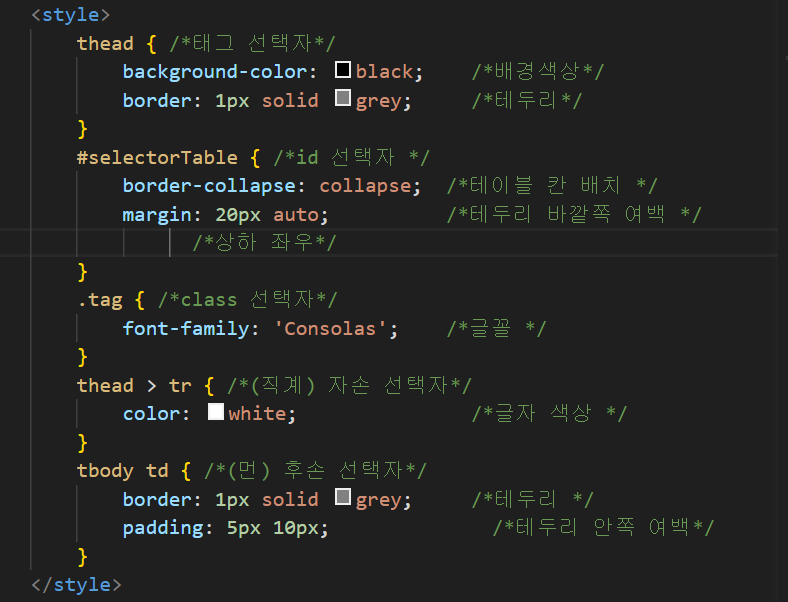
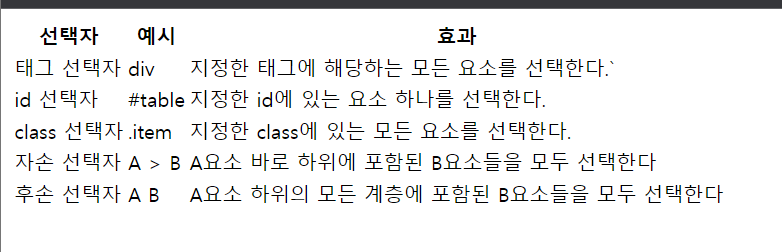
선택자(selector)
기본 선택자 5가지
1. 태그선택자 : 지정한 요소의 모든 요소에 영향을 준다.
2. id 선택자 : id는 문서당 하나만 선택한다. (필수)
3. class 선택자 : class가 tag(이름) 을 모두 선택하겠다.
4. 자손 선택자 : thead 바로 밑에 있는 자손(tr)만 선택하겠다. (tag, class,id 전부다됨)
5. 후손 선택자 : tbody로부터 먼 후손(td)만 선택하겠다. thead > tr> td 이렇게 연계해서 쓸 수 있다.
title 태그 밑에 style태그 작성

테이블 태그와 thead, tbody , tr ,th td
<body>
<table id="selectorTable">
<thead>
<tr>
<th>선택자</th>
<th>예시</th>
<th>효과</th>
</tr>
</thead>
<tbody>
<tr>
<td>태그 선택자</td>
<td class="tag">div</td>
<td>지정한 태그에 해당하는 모든 요소를 선택한다.`</td>
</tr>
<tr>
<td>id 선택자</td>
<td class="tag">#table</td>
<td>지정한 id에 있는 요소 하나를 선택한다. </td>
</tr>
<tr>
<td>class 선택자</td>
<td class="tag">.item</td>
<td>지정한 class에 있는 모든 요소를 선택한다. </td>
</tr>
<tr>
<td>자손 선택자</td>
<td class="tag"> A > B</td>
<td>A요소 바로 하위에 포함된 B요소들을 모두 선택한다 </td>
</tr>
<tr>
<td>후손 선택자</td>
<td class="tag"> A B</td>
<td>A요소 하위의 모든 계층에 포함된 B요소들을 모두 선택한다 </td>
</tr>
</tbody>
</table>
</body>
style태그로 서식을 지정해주기전

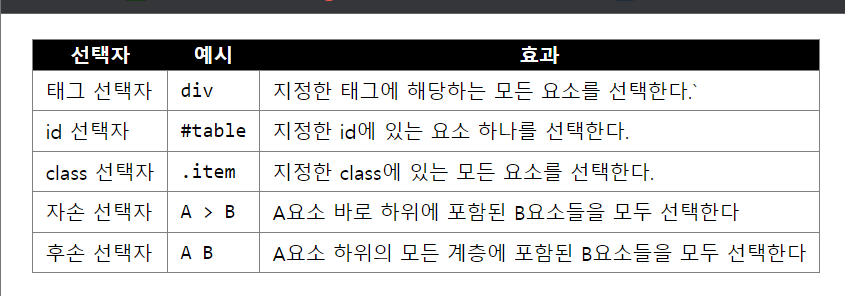
서식 지정 후

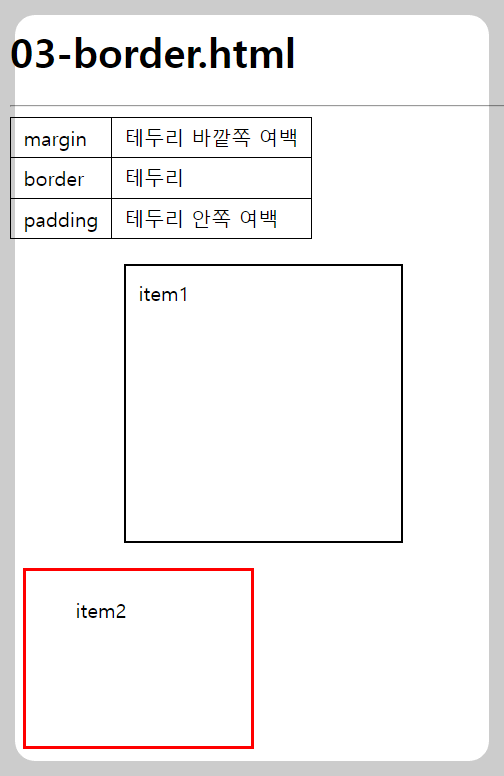
margin:테두리 바깥쪽 여백
border: 테두리
padding: 테두리 안쪽 여백
<style>
#item1 {
width: 200px; /*크기를 지정해주고 */
height: 200px;
margin: 20px auto; /* 여백 */
border: 2px solid black; /* 테두리 */
padding: 10px; /* 여백 */
}
</style>
<div id="item1">item1</div>

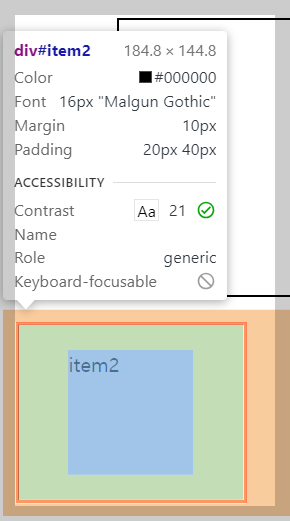
#item2 {
margin: 10px;
border: 3px solid red;
padding: 20px 40px;
} /* style 내부 */
<div id="item2">item2</div>
border : 테두리 3px 크기 색깔 red
padding
상 하로 20 px 여백
좌 우로 40 px 여백


ctrl + \ 화면 분할
ctrl + k + c 주석처리
ctrl + k + u 주석풀기
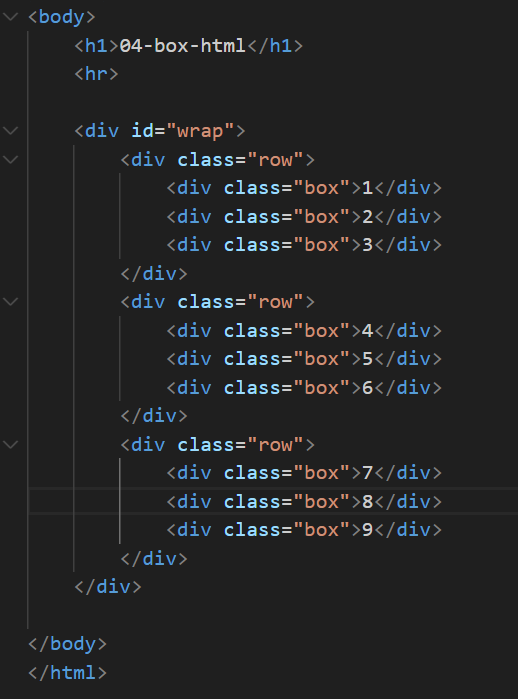
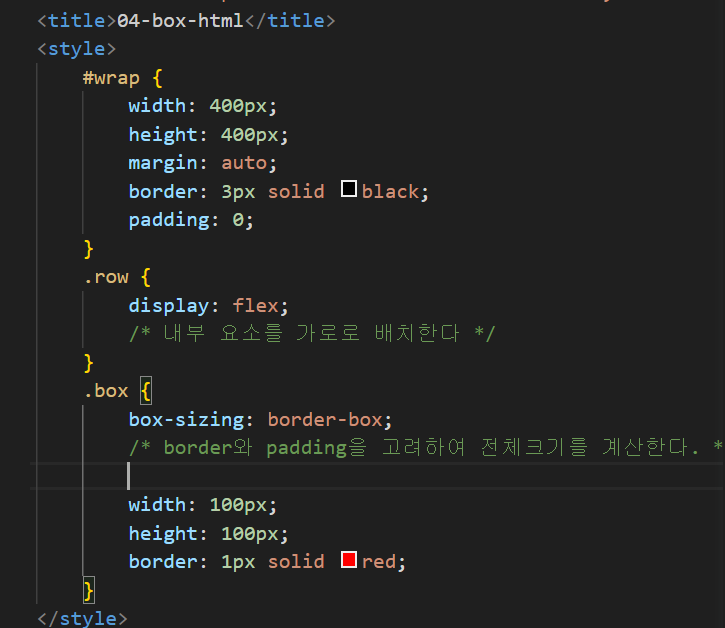
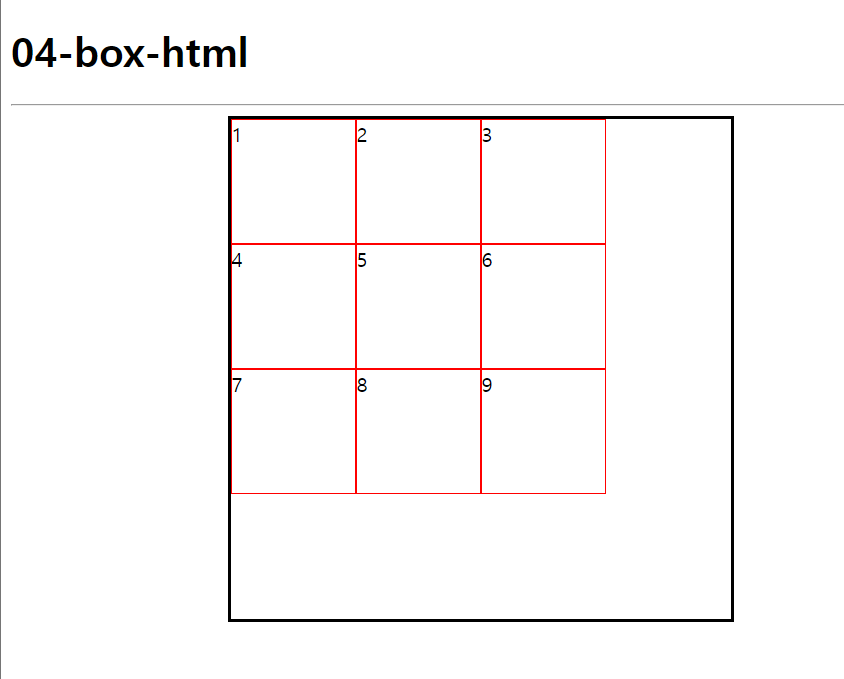
<box>


box-sizing :
전체크기(height, width) 를 정해놓으면 알아서 테두리(border)를 고려해서 사이즈를 잡아준다. (margin은 적용x)

테이블 태그는 칸 당 사이즈가 지정되있기 때문에 사이즈를 다양하게 잡는데에 한계가있다.
그래서 테이블 보다는 div를 이용해서 레이아웃을 잡는 것이 더 유리하다.
div를 가로로 배치하고싶으면
div안에 div를 넣어서 바깥쪽 div에 flex를 걸어놓으면 된다.
CSS를 적용해서
메뉴바 만들기
flex는 내부에서 각요소의 크기 비율을알아서 지정해준다.
<body>

CSS
<style 태그 >
<style>
div#nav{
width: 1020px;
margin: 50px auto;
background-color: black;
color: white;
}
#nav > ul {
display: flex;
list-style: none;
padding: 0;
}
#nav li {
flex: 1; /* flex내부에서 각 요소의 크기 비율을 지정한다. */
/* 모든 li의 비율이 1이라서 1:1:1:1:1:1:1 이다 */
text-align: center;
/*한 줄의 높이가 전체 높이와 같아서 글자가 상하 가운데로 이동 */
height: 42px;
line-height: 42px;
background-color: #72080a;
font-size: 13px;
font-weight: bold;
border: 1px solid black; /*사각형 전체에 1,1,1,1 */
border-top: 3px solid #7e080a; /* 사각형 윗선만 색깔 따로지정 */
cursor: pointer; /* 마우스 올리면 손가락모양 */
}
#nav li:hover{
border-top: 3px solid #dd0707;
}
</style>
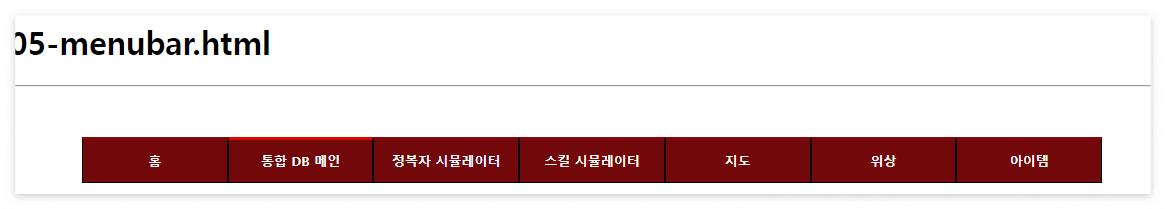
<실행>
CSS를 넣기전

style태그를 넣어서 CSS를 지정해준 후

구조를 건드리지 않으면서 외형을 바꿔주는게 효과적이기 때문에
인라인태그(태그를쓰면서 외형을 지정하는것) 보다는
style 태그를 따로 지정해서 각각의 태그의 서식을 넣어주는게 훨씬 효율적이다.
<전체코드>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div#nav{
width: 1020px;
margin: 50px auto;
background-color: black;
color: white;
}
#nav > ul {
display: flex;
list-style: none;
padding: 0;
}
#nav li {
flex: 1; /* flex내부에서 각 요소의 크기 비율을 지정한다. */
/* 모든 li의 비율이 1이라서 1:1:1:1:1:1:1 이다 */
text-align: center;
/*한 줄의 높이가 전체 높이와 같아서 글자가 상하 가운데로 이동 */
height: 42px;
line-height: 42px;
background-color: #72080a;
font-size: 13px;
font-weight: bold;
border: 1px solid black; /*사각형 전체에 1,1,1,1 */
border-top: 3px solid #7e080a; /* 사각형 윗선만 색깔 따로지정 */
cursor: pointer; /* 마우스 올리면 손가락모양 */
}
#nav li:hover{
border-top: 3px solid #dd0707;
}
</style>
</head>
<body>
<h1>05-menubar.html</h1>
<hr>
<div id="nav">
<ul>
<li>홈</li>
<li>통합 DB 메인</li>
<li>정복자 시뮬레이터</li>
<li>스킬 시뮬레이터</li>
<li>지도</li>
<li>위상</li>
<li>아이템</li>
</ul>
</div>
</body>
</html>'vscode를 이용한 웹구축(html)' 카테고리의 다른 글
| position : static, relative, absolute, fixed , sticky (0) | 2023.07.10 |
|---|---|
| CSS 웹 이미지 , hover, flex(가로축, 세로축 ) ,justify-content (0) | 2023.07.10 |
| <html태그>ul,ol ,A태그 href , table 태그 (0) | 2023.07.06 |
| vsCode (Visual Studio Code) 자주쓰는 html 태그 다뤄보기 (0) | 2023.07.06 |
| django,visualstudio 댓글 앵커,페이징, 게시물 검색 기능 구현하기 (0) | 2023.04.30 |