2023.04.16 - [파이썬을 이용한 웹구축] - python웹구축 게시글 작성 폼 구현
python웹구축 게시글 작성 폼 구현
2023.04.16 - [파이썬을 이용한 웹구축] - 파이썬 게시글 목록과 댓글 css(bootstrap) html 파이썬 게시글 목록과 댓글 css(bootstrap) html 웹페이지 디렉토리를 코드로 열기 터미널 cmd 상태에서 ..\test\scripts\act
ji7290.tistory.com
이전글에서는 게시글을 작성할 수 있는 영역과 기능을 구현했다.
일단 04 py.web파일 코드로열기
터미널에서 cmd 잘 확인하고

..\test\scripts\acitvate로 가상환경으로 들어가서
python manage.py runserver
서버를 띄워주고 /board를 입력해준다.

.

게시판에서 글작성을 눌러서 게시글하나를 추가해보았다.
작성일시와 제목, 번호가 정상적으로 매겨진다.
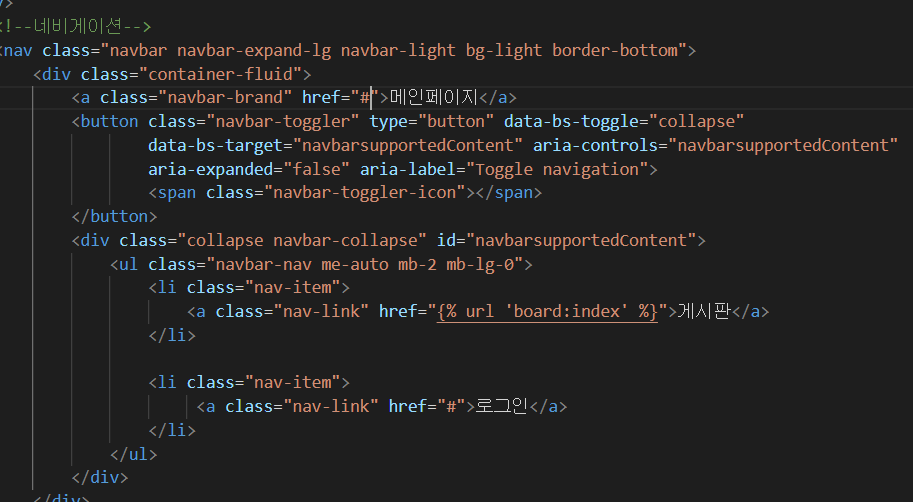
base.html로 가서

네비게이션 태그로
각각의 로그인, 게시판페이지로 갈 수있는 버튼과 css를 넣어준다.

메인페이지와 로그인은 아직 연결되는 페이지가 없기때문에 링크를 빼놓았다.



글작성버튼을 눌러서 글작성페이지로 갔다가
게시판버튼을 누르면 다시 게시판페이지로 이동된다.
창을 줄였을때 목록버튼이 나오지만 아직 코드가 없기때문에 동작하지않는다

bootstrap.min.js를 복사해서

C:\04_pyweb\webpage\static 여기로 복사해준다.

그럼 비쥬얼스튜디오 static에 이렇게 연동이된다.

이제 base.html로가서
bootstrap.bundle.min.js를 적용시켜보자
메뉴버튼이 열린다

template안에다가 다른 template를 갖다쓸 수 있는 태그를 써보자
templates에다가 nav.html을 만들어주자

base.html의 네비게이션 영역을 잘라내서
nav.html에 붙혀넣기

templates는 항상 단순해야한다.
base.html에는 네비게이션 코드를 nav.html로 옮겼기에
include를 적용해서 nav.html을 참조해준다. (nav를 분리시킨다)

지금은 게시글이 5개뿐이라서 한화면에 깔끔하게 나오지만
게시글이 많아지면 골치가 아프다 . 그래서 페이지를 구분지어서 게시글을 일정게시글만큼 잘라서
다음페이지로 넘기는 방식으로 만들어보자.
일단 더미 게시글을 여러개만들어보자
서버를 일단 ctrl + c를 눌러서 끊고 가상환경에서

django로 접속한다.

Question과 timezone메서드를 .import시켜준다
더미데이터를 만들어준다.


python manage.py runserver로 다시 서버 접속
새로고침을하면

한 화면에 300게시글이 전부나오는데 이는 몹시 불편하다
board= views.py로 가서 index를 조절해보자

django에 paginator가 있다 import를 시켜준다.
변수 이름을 page로 쓰겠다. page파라미터를 받아와서 page변수에 할당하고
만약 page파라미터가 없으면 기본값으로 1을 할당한다.
paginator를 한번에 15개의 글만 출력되도록 정의해준다.
get_page() 메소드를 사용해서 현재페이지에 해당하는 페이지 객체를 가져와 page_obj 변수에 할당한다.
(현재페이지의 데이터만 조회하겠다.)
context변수에 question_list page_obj를 key-value형태로 저장해서 이를 board/q_list.html 템플릿에
렌더링하여 클라이언트에게 반환한다.
이제 q_list에서 가져다 쓸 수 있게 만들어줘야한다.

보통 페이지는 이렇게 게시글 목록 밑에 나오게된다.
그러니 table 마무리태그 밑에 작성해준다.
이전 페이지가 있을 경우 , 없을경우 endif 까지 반복문으로 만들어줄것이다.
이전페이지를 가지고 있느냐. (조건이 참)

else문으로 이전페이지가 없는경우 이전링크를 없애는것이 아니고 비활성화시킨다.

다음페이지가 있다면 (참) 페이지링크로 갈 수 있는 링크를 넣어준다.

이전과 마찬가지로 다음페이지가 없는경우 다음링크를 비활성화시킨다.

300개의 더미게시글이 한페이지에 15개씩만 출력된다.
이번에는 조건문과 반복문 을 이용해서 페이지목록을 만들어주자

views.py에서 한페이지에 출력될 게시글 수를 5로 수정해준다.

django에서의 페이지네이터 객체를 가지고 편하게 페이징 기능을 구현해보았다.

이 조건문 덕분에 몇번을 누르든 좌우로 5개씩의 버튼이 생기게 된다.
지금은 어떤 페이지에 있던간에 1번부터 5번으로 게시글번호가 지정되어있다.
그래서 2번을 누르면 번호가 바뀌도록 template필터를 통해서 바꿔보자
게시글 번호출력하는 것은 template를 통해서 따로 파일을 만들어야한다.

board폴더안에 templatestag폴더를 만들고 board_filter라고하는 파이썬파일을 하나 생성해준다.

이제 이 board_filter.py를 q_list에 적용시켜보자
함수 dub 바로위에
@register.filter 어노테이션이 있어야
load로 쓸 수 있다.
다음 글에서 레지스터필터에 대해서 자세히 알아보고 페이지에 적용시켜보자
'vscode를 이용한 웹구축(html)' 카테고리의 다른 글
| 파이썬 장고 로그인,회원가입구현하기 (0) | 2023.04.23 |
|---|---|
| registerFilter, 로그인 폼 구현 (0) | 2023.04.22 |
| python웹구축 게시글 작성 폼 구현 (0) | 2023.04.16 |
| 파이썬 게시글 목록과 댓글 css(bootstrap) html (0) | 2023.04.16 |
| 댓글 기능 구현하기 . (0) | 2023.04.15 |