vsCode (Visual Studio Code) 자주쓰는 html 태그 다뤄보기
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

이 경로에 있는 .vscode 폴더 지우기

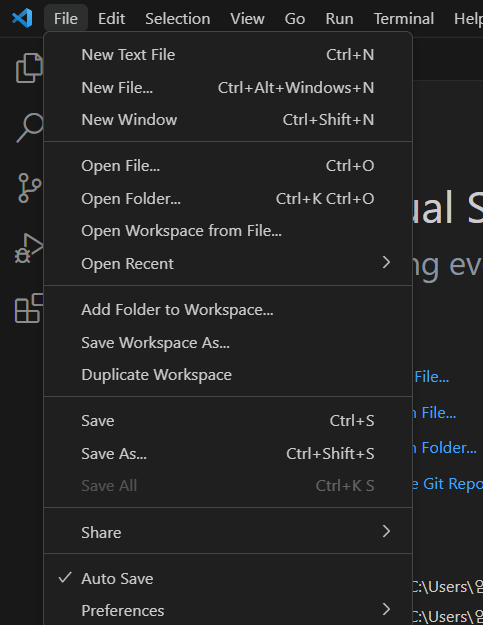
vs code를 열어서 자동저장 체크

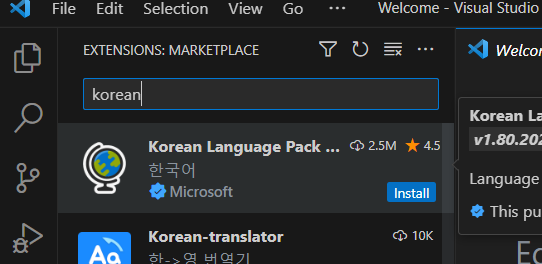
extensions -> 한글 확장팩 설치

언어 설정을 바꾸고 재시작합니다. 클릭

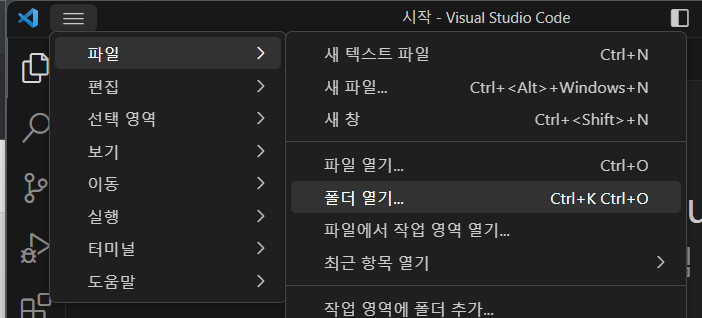
특정폴더 안에서 작업하기


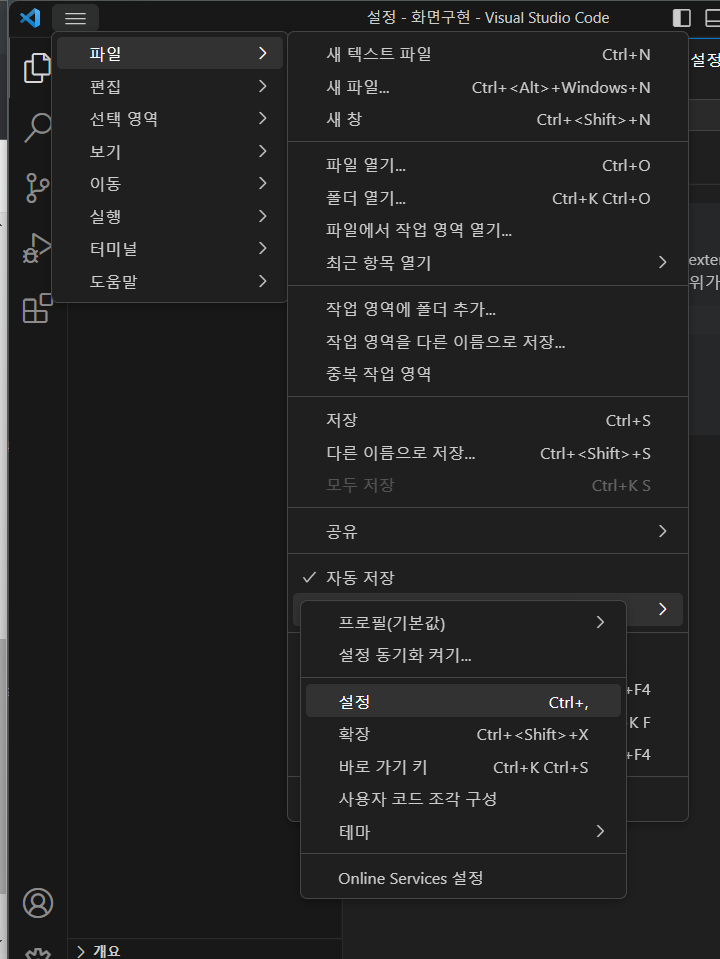
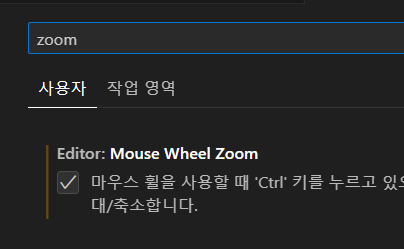
설정에서 zoom -> 마우스휠로 확대 /축소 할껀지

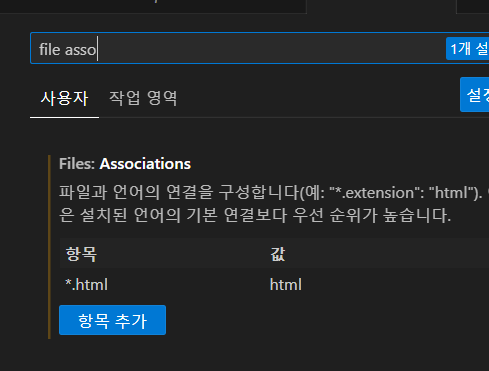
html파일 인식할 수 있게 항목 추가

확장프로그램 - > alt + b를 이용해서 바로 실행할 수 있다.

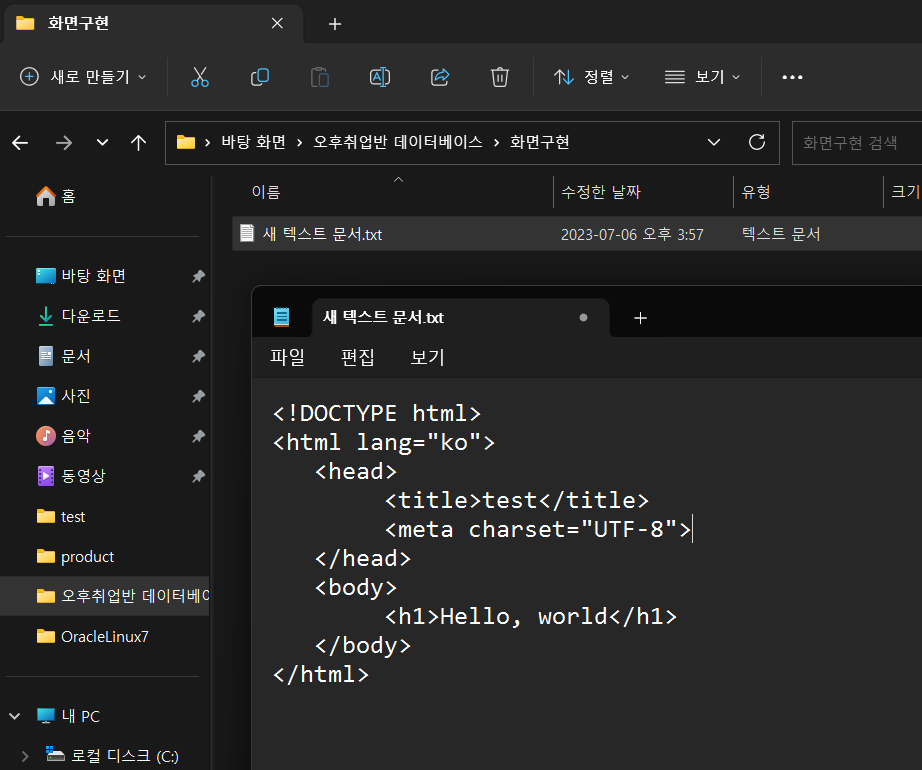
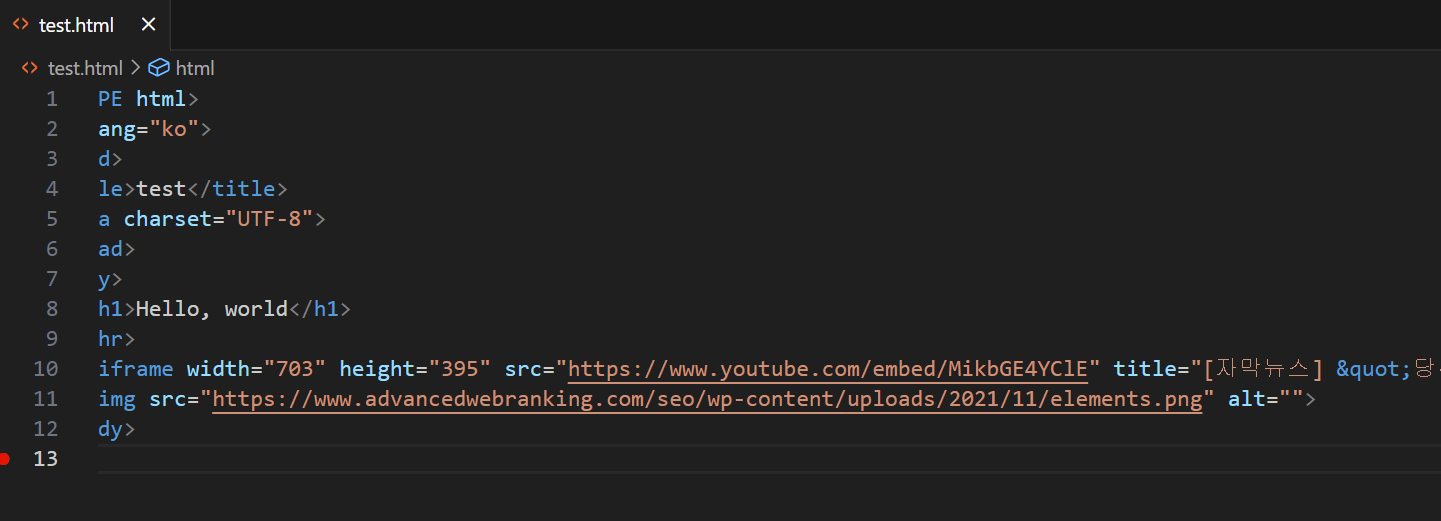
vs코드를 지정해놓은 파일로가서 test파일 생성 후 코드 작성

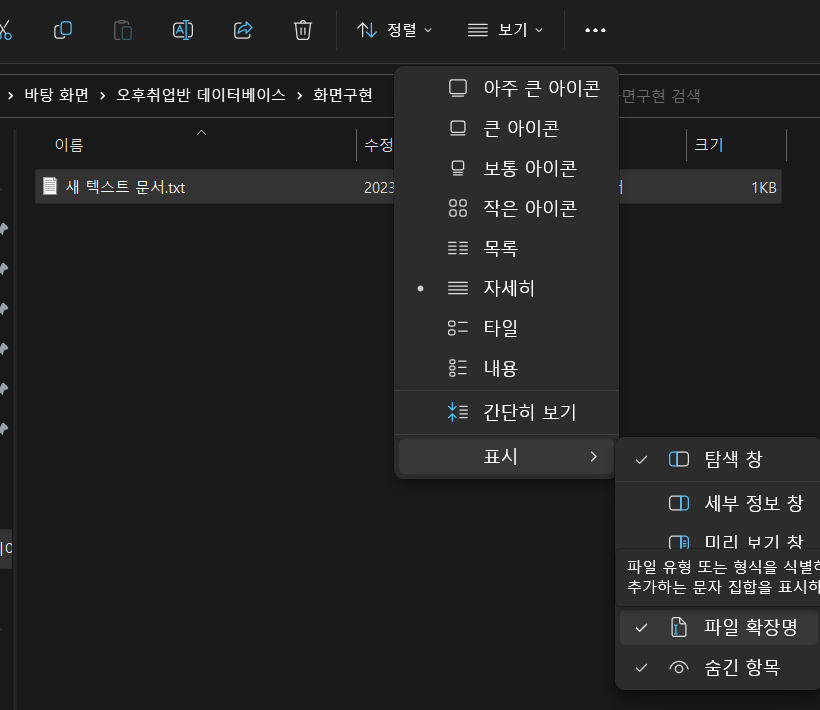
파일확장명 체크 해서 .txt 확인

.html이름 바꾸기

HTML
HyperText Markup Language
인터넷의 아버지라 불리는 '팀 버너스리'가 최초 고안했다.
컴파일이나 인터프리터를 통해 번역되는 언어가 아니다.
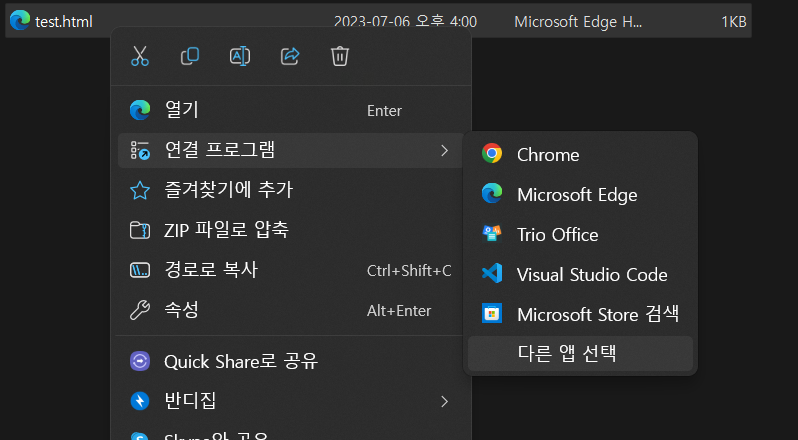
test.html 더블클릭

html의 문법에 맞게 텍스트를 작성하면
웹브라우저가 html의 내용을 읽어서 각 태그에 맞게 바꿔서 보여준다.


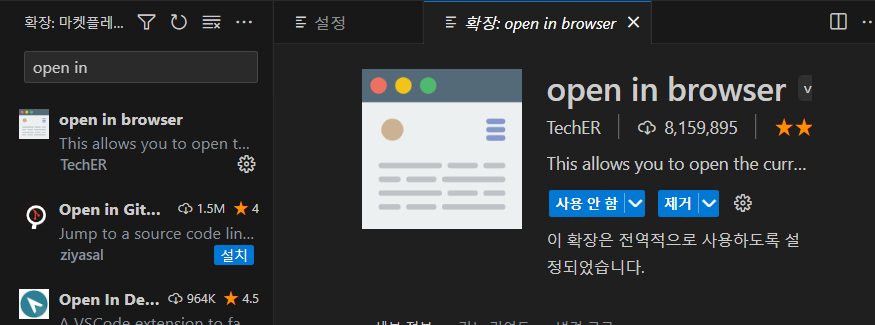
vscode는 컴파일되는언어가 아니라서 open in browser 확장팩을 설치해서
vscode에서 파일을 클릭한 상태로 alt + b를 누르면 지정한 브라우저로 실행된다.
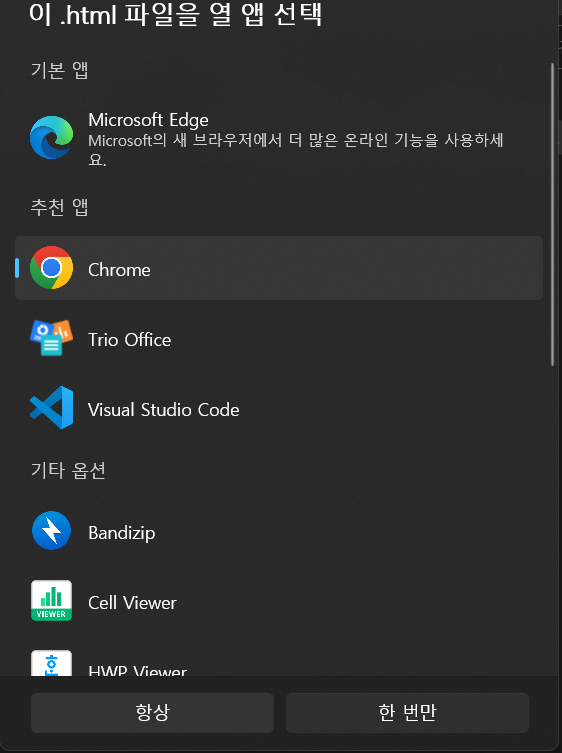
브라우저 설정을 바꿔보자

항상 클릭


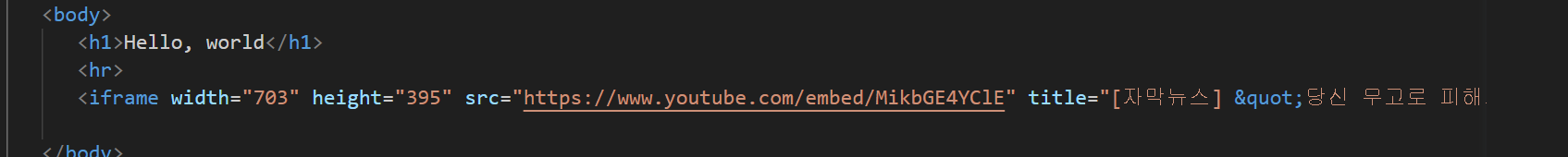
vscode에 붛여넣기

alt +b 를 눌러서 웹브라우저로 실행
이렇게 동영상을 첨부할 수 있다.

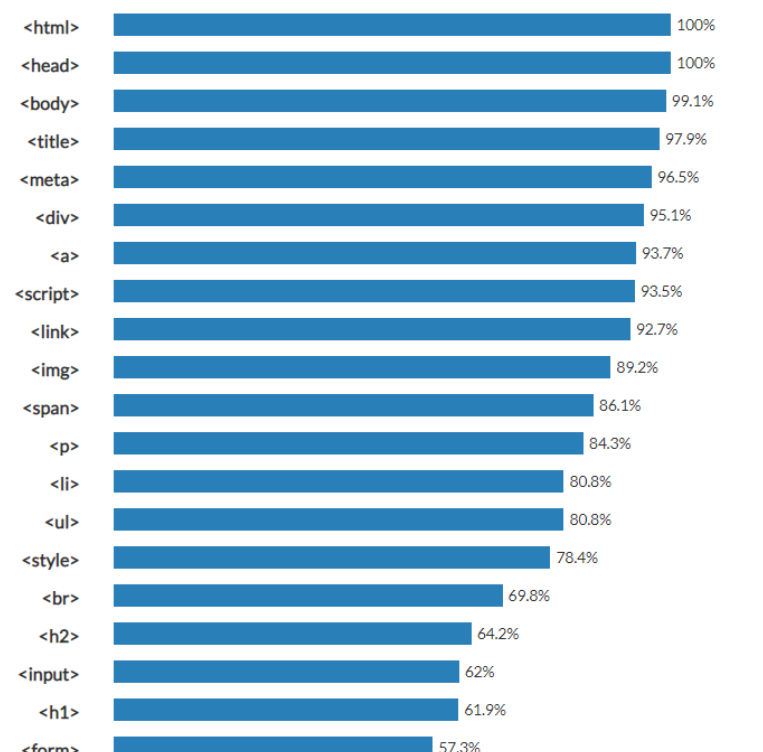
가장 많이쓰이는 태그들
head 글으로 치면 서론
body - 본론
title 웹페이지의 탭에 나타낼 태그
meta 언어, 글자설정 ㅇ
a 앵커 이미지와 링크 등등 연결시키는 태그
<script> , <style> css 프론트엔드 : 마크업 요소에 외형적인 스타일을 적용하기 위해 사용
<img> 이미지를 삽입하는 태그 등등

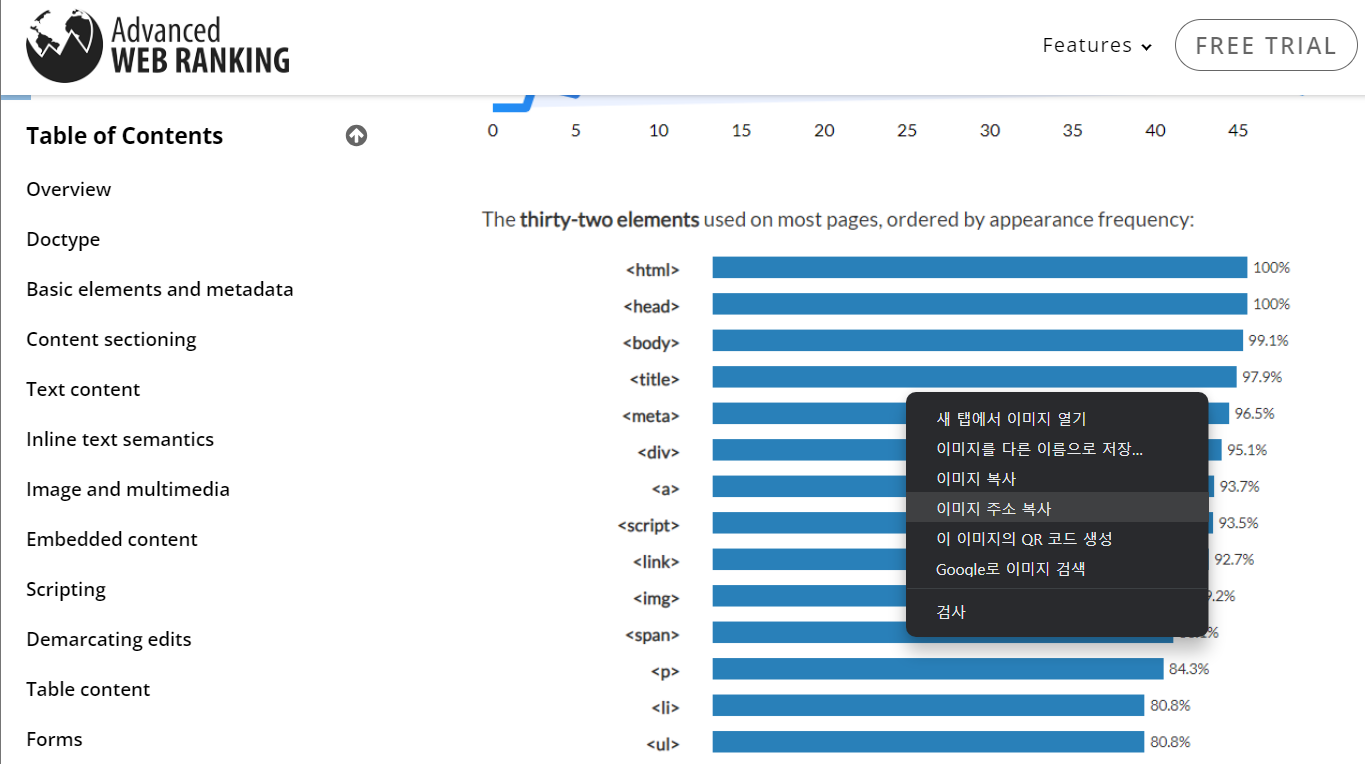
이미지 넣기

vscode로 복사

실행

F11 전체화면
ctrl + B 탐색기

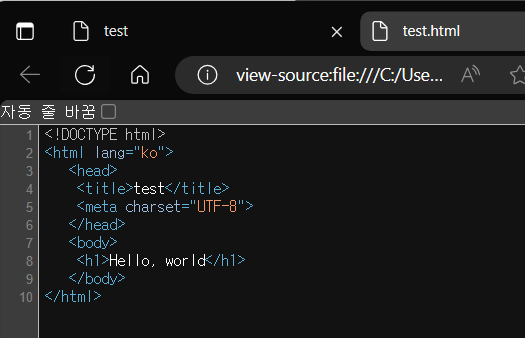
첫줄 첫칸에서 느낌표

html파일은 느낌표를 입력해서 enter 치면 자동으로 html 문법이 자동완성된다.

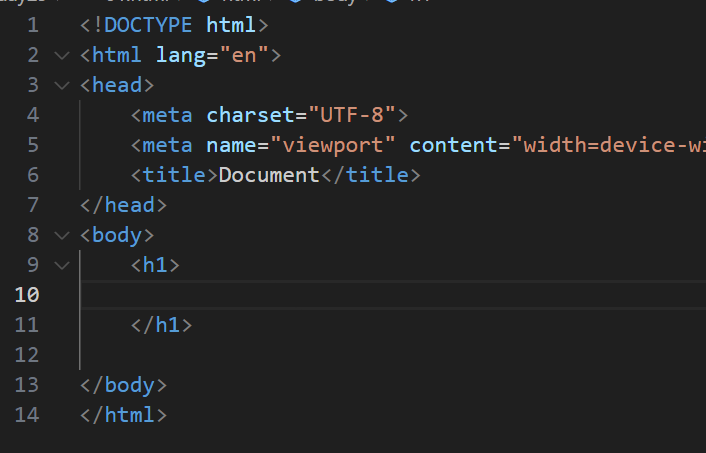
html 태그를 다뤄보자.
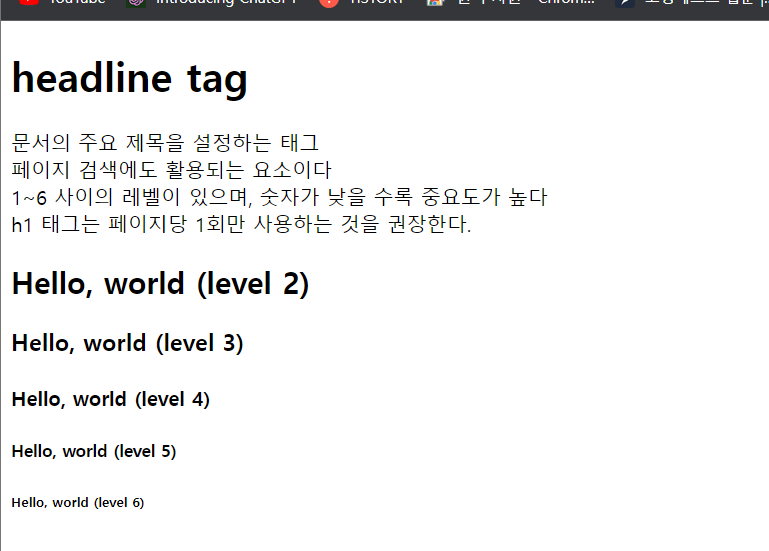
headline tag
: 문서의 주요제목을 설정하는 태그
페이지 검색에도 활용되는 요소이다
1~6 사이의 레벨이 있으며, 숫자가 낮을 수록 중요도가 높다
h1태그는 페이지당 1회만 사용하는 것을 권장.
br (break line) : 여기서 멈춘다. 다음 줄로 넘어간다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>headline tag</h1>
<p>
문서의 주요 제목을 설정하는 태그 <br>
페이지 검색에도 활용되는 요소이다<br>
1~6 사이의 레벨이 있으며,
숫자가 낮을 수록 중요도가 높다 <br>
h1 태그는 페이지당 1회만 사용하는 것을 권장한다.
</p>
<h2>Hello, world (level 2)</h2>
<h3>Hello, world (level 3)</h3>
<h4>Hello, world (level 4)</h4>
<h5>Hello, world (level 5)</h5>
<h6>Hello, world (level 6)</h6>
</body>
</html>

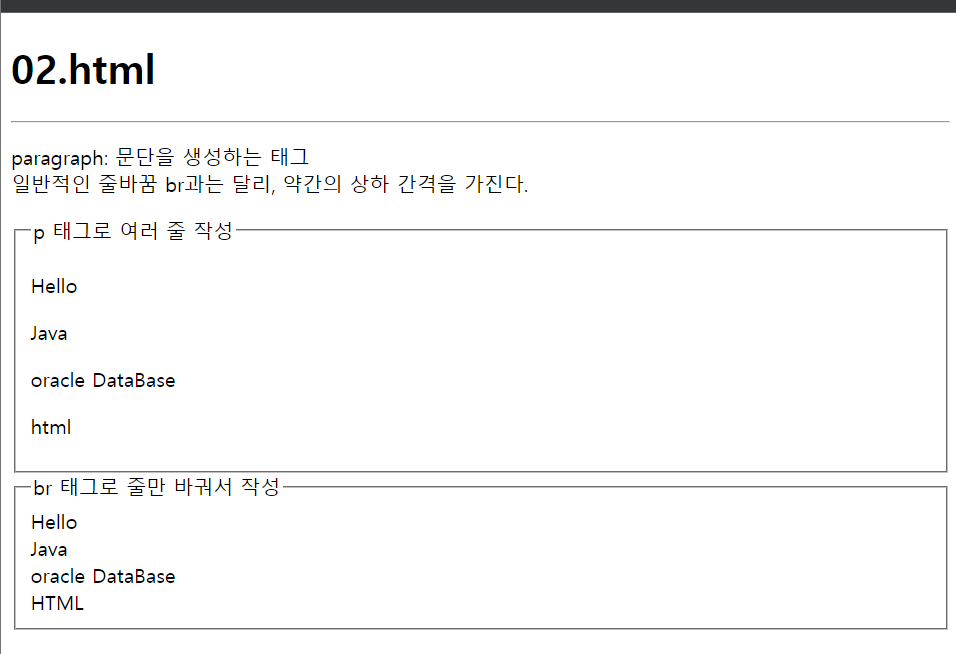
p 태그 (paragraph) : 문단을 생성하는 태그
일반적인 줄바꿈 br과는 달리, 약간의 상하 간격을 가진다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>02.html</h1>
<hr>
<p>
paragraph: 문단을 생성하는 태그 <br>
일반적인 줄바꿈 br과는 달리, 약간의 상하 간격을 가진다.
</p>
<fieldset>
<legend>p 태그로 여러 줄 작성</legend>
<p>Hello</p>
<p>Java</p>
<p>oracle DataBase</p>
<p>html</p>
</fieldset>
<fieldset>
<legend>br 태그로 줄만 바궈서 작성</legend>
Hello <br>
Java <br>
oracle DataBase <br>
HTML <br>
</fieldset>
</body>
</html>

<fieldset>
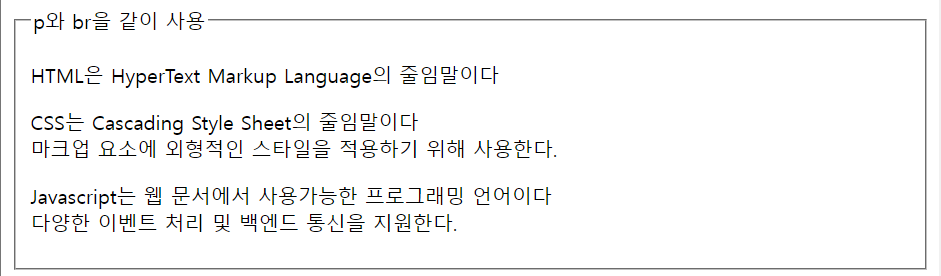
<legend>p와 br을 같이 사용</legend>
<p>
HTML은 HyperText Markup Language의 줄임말이다 <br>
</p>
<p>
CSS는 Cascading Style Sheet의 줄임말이다<br>
마크업 요소에 외형적인 스타일을 적용하기 위해 사용한다.
</p>
<p>
Javascript는 웹 문서에서 사용가능한 프로그래밍 언어이다 <br>
다양한 이벤트 처리 및 백엔드 통신을 지원한다.
</p>
</fieldset>

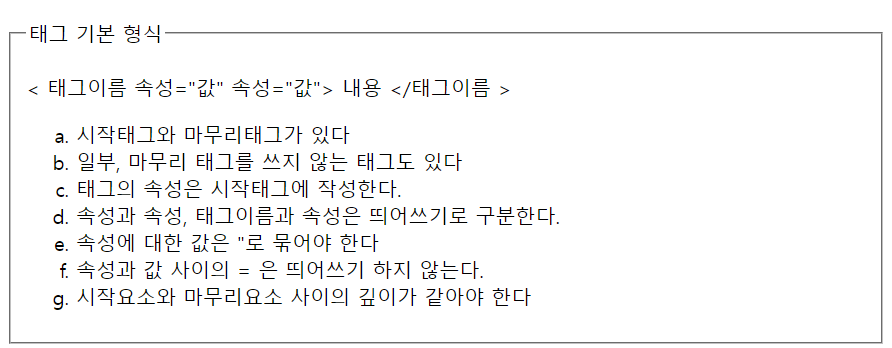
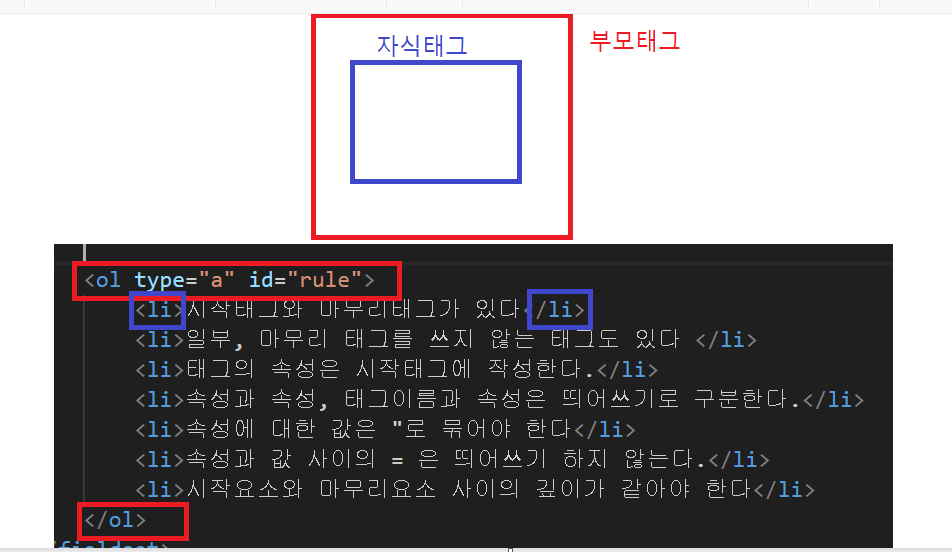
태그 기본 형식 (이규칙은 필수로 지켜야한다.)
-시작 태그와 마무리 태그가 있다 <p> , <li> , <ol>
-일부, 마무리 태그를 쓰지 않는 태그도 있다.
-태그의 속성은 시작태그에 작성한다. ex) <ol type="a"></ol>
-속성과 속성, 태그이름과 속성은 띄어쓰기로 구분한다
-속성에 대한 값은 "로 묶어야 한다.
-속성과 값 사이의 =은 띄어쓰기 하지않는다 . (덩어리를 구분짓기위해 띄어쓰기를 한다)
-시작요소와 마무리 요소 사이의 깊이가 같아야 한다.
<fieldset>
<legend> 태그 기본 형식 </legend>
<p>
< 태그이름 속성="값" 속성="값">
내용
</태그이름 >
</p>
<ol type="a" id="rule">
<li>시작태그와 마무리태그가 있다</li>
<li>일부, 마무리 태그를 쓰지 않는 태그도 있다 </li>
<li>태그의 속성은 시작태그에 작성한다.</li>
<li>속성과 속성, 태그이름과 속성은 띄어쓰기로 구분한다.</li>
<li>속성에 대한 값은 "로 묶어야 한다</li>
<li>속성과 값 사이의 = 은 띄어쓰기 하지 않는다.</li>
<li>시작요소와 마무리요소 사이의 깊이가 같아야 한다</li>
</ol>
</fieldset>

시작요소와 마무리요소 사이의 깊이가 같아야한다.

marquee 전광판 태그
새로운 html파일 생성

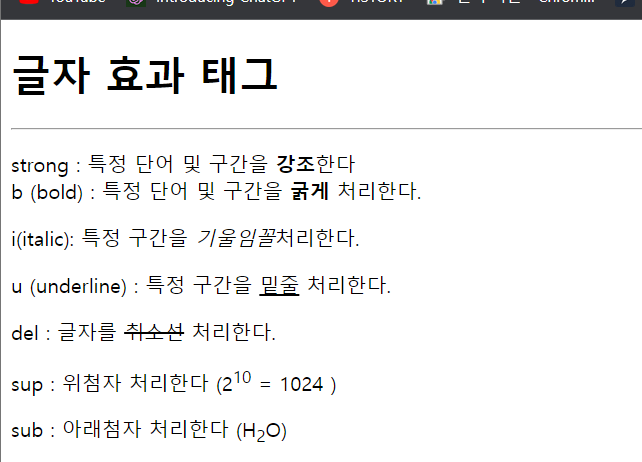
글자 효과 태그
(strong 빼고는 자주쓰이는 태그들은 아니다. 이런 태그들이 있다 정도로만 알고 넘어가자.)
strong : 특정 단어 및 구간을 강조
b (bold) : 특정 단어 및 구간을 굵게 처리한다.
i(italic) : 특정 구간을 기울임꼴 처리한다.
u(underline) : 특정 구간을 밑줄 처리한다.
del : 글자를 취소선 처리한다.
sup : 위첨자 처리한다.
sub : 아래첨자 처리한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>글자 효과 태그</h1>
<hr>
<p>
strong : 특정 단어 및 구간을 <strong>강조</strong>한다<br>
b (bold) : 특정 단어 및 구간을 <b>굵게</b> 처리한다.
</p>
<p>
i(italic): 특정 구간을 <i>기울임꼴</i>처리한다.
</p>
<p>
u (underline) : 특정 구간을 <u>밑줄</u> 처리한다.
</p>
<p>
del : 글자를 <del>취소선</del> 처리한다.
</p>
<p>
sup : 위첨자 처리한다 (2<sup>10</sup> = 1024 )
</p>
<p>
sub : 아래첨자 처리한다 (H<sub>2</sub>O)
</p>
</body>
</html>strong은 검색 엔진에 포함된다.
b는 검색엔진이 참조하지않는다.

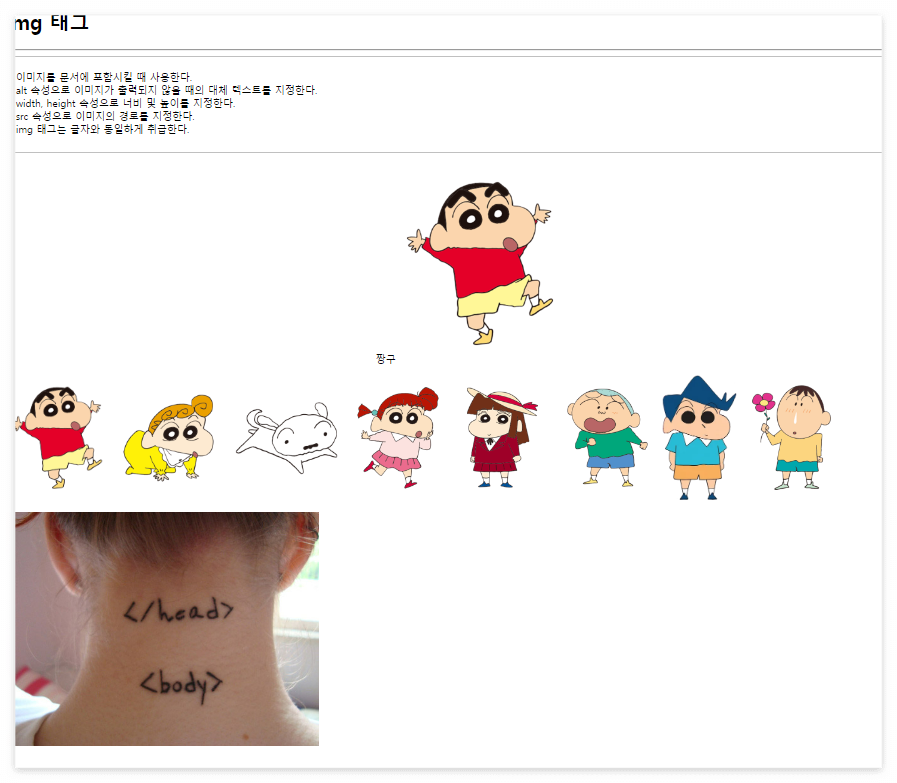
img 태그
이미지를 문서에 포함시킬 때 사용한다.
alt 속성으로 이미지가 출력되지 않을 때의 대체 텍스트를 지정한다.
width, height 속성으로 너비 및 높이를 지정한다.
src 속성으로 이미지의 경로를 지정한다.
img 태그는 글자와 동일하게 취급한다.
새파일 04-img.html 생성
day 29 폴더에 image 폴더 생성 > image폴더에 각종 이미지들을 넣어준다.


alt는 대체텍스트다.
img 태그를 썼을때는 글자와 동일하게 취급이 된다.

ctrl + alt는 현재커서를 저장한다. 그래서 8줄의 글을 한번에 입력할 수 있다.

움직이는 사진도 img태그를 이용해서 넣을 수있다.