spring 리마인드
Spring 프레임워크 JavaScript, AJAX
LRWoo
2023. 10. 13. 18:05
728x90
반응형
라이브러리 의존성
https://mvnrepository.com/search?q=jackson-databind
jackson-databind 추가
2.15.2 버전 복사해서 pom.xml 라이브러리 의존성 추가
maven dependencies 확인

root -context 변경
Controller 패키지명 수정
web.xml 수정
기존의 HomeController를 지우고 새로만들어서 서버가 잘동작하는지 확인

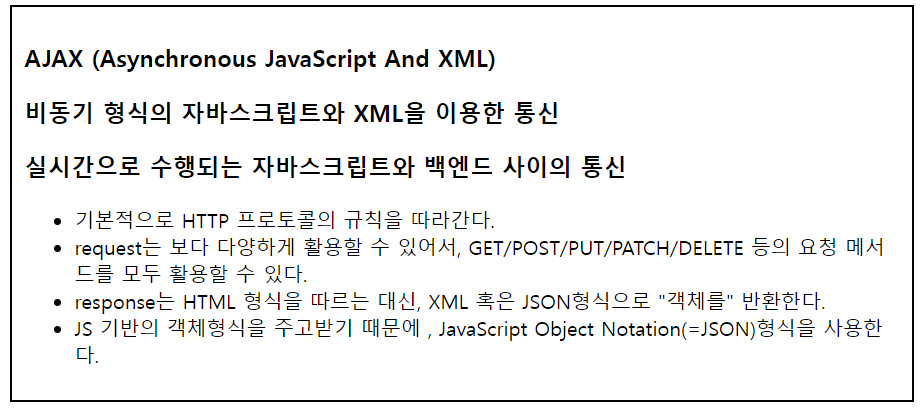
AJAX : Asynchronous JavaScript And XML
비동기 형식의 자바 스크립트와 XML을 이용한 통신
실시간으로 수행되는 자바스크립트와 백엔드 사이의 통신

현재는 xml을 거의 쓰지않고 json을 쓴다.
html태그를 쓰지않는다. 페이지를 띄울 목적의 개념이 아니다.
데이터를 잠깐 잠깐 받아오기 위한 통신
AJAX를 쓰지않더라도 JS의 이벤트 처리를 이용하면 페이지의 새로고침 없이 내용을 변경할 수 있다.
<div class="content">
<h3>AJAX를 쓰지 않더라도, JS의 이벤트 처리를 이용하면 페이지의 새로고침없이 내용을 변경할 수 있다. </h3>
<button id="btn1">버튼1</button>
<div id="div1"></div>
<script>
const btn1 = document.getElementById('btn1')
btn1.onclick = function(){
const div1 = document.getElementById('div1')
div1.innerText = 'Hello' + num
num++
}
</script>
</div>

<div class="content">
<h3>백엔드(컨트롤러)에 데이터를요청하여 응답받고, 그 값을 문서에 반영하기 </h3>
<button id="btn2">버튼2</button>
<span id="span2"></span>
<script>
const btn2 = document.getElementById('btn2')
btn2.onclick = function(){
const url = '${cpath}/ajax2' //요청할 주소를 지정한다.
fetch(url) //지정한 주소로 요청을 전송한다 (이후 컨트롤러 실행 )
.then(resp => resp.text()) //서버가 응답을 반환하면 텍스트 형식으로 변환한다
.then(text => { //해당 텍스트를 이용하여 아래코드를 수행한다.
const span2 = document.getElementById('span2') //문서의 span2를 불러와서
span2.innerText = '서버에서 보낸 값 : ' + text //글자를 넣는다.
})
}
</script>
</div>
요청을 보내는 함수가 fetch
서버에서 응답을 보내줘야 그다음에 (then) 뭔가를 할 수 있다.
728x90
반응형